Viscuitの使い方
i-learn.jpさんのHPから改編
入門編(1)

Viscuit(ビスケット)は次の環境で使えます。
・PC
・iPad, iPhone
・Android
・Kindle Fire HD
PCの場合はブラウザからアクセスします。
URL:https://www.viscuit.com/ から
「あそぶ」か、「やってみる」をクリックします.
論理的な思考能力(≒プログラミング思考)を育む遊具と考えた方が良いと考えます。
「やってみせ」の為に、編集しましたが、食いついてこない場合は、しばらく時間をおいて、また試みてください。
一応、4歳から始められるということになっています。

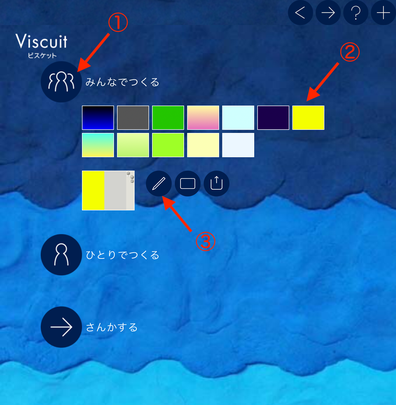
プログラム本体の初期画面
①のアイコンをおします。
②様々な色の四角が表示されます。
これは、作品の背景の色になります。
好きな色をタッチして選びます。
③鉛筆ボタンを押します。
なお、右上の「?」や「+」は、ヘルプや参照に当たります。
「+」を押して、次の画面で、「?」を押しますと、
ビスケット開発室にアクセスでき、更に詳しい説明を得ることが出来ます。

右の画面が表示されます。
更に鉛筆のアイコンを押します。
右下の画面が表示されます

お絵描きの画面です。

丸の中に絵を描きます。
(色、縦横が変わっていますがご辛抱ください。)
左下の時計見たいな部分
ぐるぐる回して色相を選びます。
真ん中の色が四角く並んだところ
明度と彩度を選びます。
棒がクロスしたところの色になります。
絵が完成したら、
書いた絵の下にある「◯」ボタンを押します。
やり直したいときは、丸い矢印を押しますと、ひとつ元に戻ります

前の画面に戻ってきました。
描いた絵がしめされていますので、
それを黄色いところに、ドラグドロップします。

つぎに灰色のエリアに「メガネ」をおきます。
プログラミングはこの「メガネ」で行います。

左側のメガネの中に絵をおきましょう。
(左側の眼鏡の絵が基準になります。
右側に入れた絵との差を画面に表示していきます。)
メガネがピンクになりました。
ピンクになっているとき、
そのメガネは動作していません。

メガネのもう片方にも絵を入れます。
メガネが白になりました。
黄色い部分の絵が動いています。

タブレットを横にしますと、右の絵のようになります。

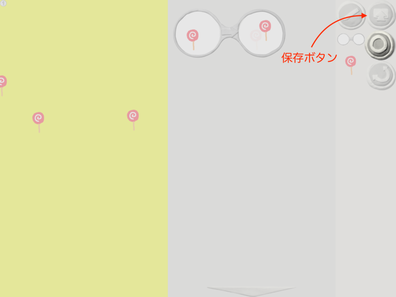
保存の方法
作った作品を「保存」するには、
保存ボタンを押します。と、「◯」ボタンが出てきます。
保存してよければそのまま「◯」を押しましょう。

いかがでしょうか。
自分が作った作品と、
他の子の作品が1つの画面に表示されて動いています。
実はこれは「ビスケットランド」という遊びです。
インターネット上の他の人と一緒に1つの世界を作れるのです。
子供達はこのビスケットランドが大好き!
たくさんの作品の中で、自分の作品が動いているのが楽しいみたいです。
ビスケットランドはタッチすると、またプログラミングの画面に戻ります。

このビスケットのプリンシプルは、
左側の絵を右に変えるということなのです。
右の絵から左の絵への変位が、メインの絵に表現されるのです。
元の絵の位置から遠いほど速く、近いほどゆっくり運動
するだそうです。
入門編(2)
アイコン解説: ランド

「みんなでつくる」のアイコンをおします。
様々な色の四角が表示されます。
作品の背景の色になります。
好きな色をタッチして選びます。
背景をタッチします。
新しいアイコンが3つ表示されました。
・えんぴつのアイコンは、あたらしく作品をつくる
・しかくのアイコンは、ビスケットランドをみる
・箱から矢印がでているアイコンは、保存した作品をみる

えんぴつアイコンを押した画面
表示されていますボタンは、
・えんぴつアイコンは、絵をかくところです。
・×のアイコンは、通常は使いません
・まわる矢印は、回転します。

保存ボタンはかくれています。
保存のボタンが出てくるのは、
・絵がステージ(青色の部分)ある。
・メガネがメガネ置き場に置かれている。

ランドの表示
(1)トップ画面のしかくのアイコンを押したとき
(2)作品を保存したあと。
のどちらかをしたとき、ランドが表示されます。
(1)のばあい、6つのアイコンが表示されます。
「+」と「-」のアイコンは、 プロジェクターで
ランドを投影したときの調整につかいます。
絵の数を変えるアイコン
このアイコンを押すと、絵の数を減らすことが出来ます。
自分の絵を見つけやすくなります。

保存した作品の探し方
箱から矢印がでているアイコン
最初の画面で、
「みんなでつくる」をえらび、
色を選んだ時に出て来るアイコンのうち、
一番右にあるアイコン。
「保存した作品をみる」ボタンをえらぶ。
ご自分の作品のフォルダー
見つけ出してください。
四桁数字をどこか記録。
ホルダーをクリックします

ご自分の作品が見つかりましたか
「鉛筆」をくっリックしますと、
追加編集が出来ます
「手」をくっリックしますと、
作品全体を表示してくれます
最初の画面の「さんかする」を、
クリックしますと
番号を入力する画面が
表示されます


(参考)
編集画面です。
入門編(3)
アイコン解説: タッチ

「ひとりでつくる」の説明
「ひとりでつくる」をクリック。
鉛筆:新しい作品
箱から矢印:保存した作品
鉛筆をクリック。

鉛筆:絵が描けます。
指マーク:タッチ操作のプログラム。(左側眼鏡)
音符マーク:音が出るプログラム (右側眼鏡)
指(タッチ)と音符 メガネに入れて使います。
(子供達はステージに置きたがるそうです。)
この操作の意味
イチゴをタッチすると、音が鳴る
というプログラミングです。

右側のアイコンの説明
保存ボタン:一番上。
「×」のアイコン:使わない
歯車アイコン:設定画面。
四角いアイコン:タッチ画面。
弧を描いた矢印:回転モード

タッチ画面について
いちごをタッチすると、
音が出るというプログラムを
作ってみましょう。
四角のアイコンを押して
タッチ画面で操作します。

四角のアイコンを押してみましょう。
ステージが全画面表示になりました。
この画面でいちごをタッチすると・・・
音が鳴りました!
プログラミングをする画面に戻るときは、
左上のバツボタンを押しましょう。
入門編(4)
アイコン解説: 絵が増える

「動く」メガネを作る
絵を書いて「動く」メガネを作りましょう。
右側のアイコンの説明
保存ボタン:一番上。
「×」のアイコン:使わない
歯車アイコン:設定画面。
四角いアイコン:タッチ画面。
弧を描いた矢印:回転モード

「増える」メガネを作る
右側にもう1つ同じ絵を追加します

「動く」メガネを作る。
1つ目の絵を動かすプログラムを作ります。

「増える」メガネを作る
絵を追加します。
今度は、別の絵を追加してみます

スピードを調整してみよう
スピードによって増え方が変わります。
▼スピードが早いとき

▼スピードが遅いとき
入門編(5)
アイコン解説:回転

回転させる
①回転ボタンをクリック
絵がへこむ
絵がへこむと回転モード
②ステージの絵をクリック
③灰色の円をドラグする
絵が動く

メガネの中の絵を回転させる
メガネの右側の絵を回転させる
いままで直線的に動いていた絵が、
円を描くような動きになります!

回転の応用
「増える」との組み合わせです。
緑の矢印の絵を描いて、
この緑の矢印が回転するようにします。
メガネの右側に先ほどの棒の絵をいれて、
「緑の矢印が動くと、棒が出てくる」という
メガネを作ります。

棒がぐるりと縁を描いて、
美しい模様が出来上がりました

ステージに置いた絵を回転させることができます
:動きは直線的です。
メガネの中の絵を回転させると、
絵が円を描くような動きになります。
「増える」と組み合わせると、
アート作品ぽくなります!
入門編(6)
アイコン解説:タッチすると

タッチ」操作が加わることで、
作品にゲーム的な要素を追加することができます。
「ひとりでつくる」の方でしかできない機能です

タッチの基本
指のマーク(タッチマーク)を使います
タッチのアイコンは必ずメガネの左側に入れます。

何もないところをタッチすると・・・・
爆弾がでてくる
四角いボタンを押して、タッチ画面にしてから操作します。
動作を確認してください。
プログラムを作る画面ではタッチは動作しません。

絵をタッチすると絵が変わる
新しいメガネを出してきて、
メガネの左側に爆弾の絵を入れます。
そして右側には爆発の絵を入れます。
何もないところをタッチすると、
爆弾がでてきて、爆弾をタッチすると、
爆発すします。

絵をタッチすると絵が消える。
爆弾をタッチすると、爆弾が消えます。

絵をタッチすると絵が動く。
爆弾の左側をタッチすると、爆弾が左に動きます。
メガネ左側の中の絵とタッチマークの位置が一致したときに、
メガネの右側の動作になります。
絵とタッチマークの位置関係が大切になります。

絵をタッチするとミサイルが出てくる
青い三角は「レーザー光線発射台」。
発射台をタッチすると、レーザーがでてきます。
そのままだとレーザーが進まないので、
「レーザーは上に進む」というメガネを作ります。

絵をタッチすると回転する。
ロボット掃除機を、タッチすると
向きを変えられるようにしました。

タッチすると音がでる。
タッチと音符ボタンと組み合わせます。
音符ボタンをメガネの右側にいれますよ。
絵をタッチすると音が出ます。

音符の音程は「回転」で変えられます。
・タッチは「ひとりでつくる」でしか使えない。
・タッチマークはメガネの左側に
・タッチマークは置く位置が重要
・タッチは、四角ボタンを押して「タッチ画面」で操作する
入門編(7)
アイコン解説:ぶつかると

「ぶつかると」の操作は、
「ひとりでつくる」で行います。

「ぶつかると」の操作は、
メガネの左側に絵を2個入れるだけです。
レーザーとロケットがぶつかると、
爆発するというプログラムです。

人工衛星が小惑星の左下に来た時、
人工衛星は、右に動くというプログラムです。

人工衛星が小惑星の左下に来た時、
人工衛星は、回転するというプログラムです。

サービス1
これは文章のサンプルです。編集画面にログインをしたら、この文章をクリックしてお好みの内容に変更してください。

サービス2
文章では太字や斜体、サイズや色も変えられます。文字を選択し、鎖マークをクリックすればリンクの設定もできます。

サービス3
項目の上にカーソルを合わせると表示される十字マークをクリックしながら動かせば好きな場所に項目を移動できます。
あなたもジンドゥーで無料ホームページを。 無料新規登録は https://jp.jimdo.com から
